HTML¶
Description¶
The tag represents the root of an HTML document.
The tag is the container for all other HTML elements (except for the <!DOCTYPE> tag).

Use Case¶
setHTML and set Template¶
setHTML and set Template are data setting capabilities of HTML using the Templating Language.
setHTML¶
The setHTML capability allows you to set and display data.
This capability injects variable into a template.
Example
HTML Code:
<b style="color: red;">
Hi my name is {{name}} //{{}}➡️templating language
</b>
HTML Output:
Hi my name is {{name}}
setHTML Code:
this.setData({html: I don't need no template})
HTML Output:
I don't need no template
set Template¶
The set Template capability allow you to use it for dynamic HTML solutions like rendering or updating dynamic data.
It uses a Template and an input object to generate HTML.
It always reads from the default value.
This capability will override the entire HTML text.
Example
HTML Code:
<b style="color: red;">
Hi my name is {{name}} //{{}}➡️templating language
</b>
HTML Output:
Hi my name is {{name}}
set Template Code:
this.setData({html: {name: `Alice`}}) // in the HTML field setting an object here
HTML Output:
Hi my name is Alice
This capability uses Handlebars to create the template.
To know more about Handlebars click here.
API¶
Methods¶
| Name | Description | Parameters |
|---|---|---|
this.hide |
Hides the field | (fields: String|String[]) |
this.show |
Displays the field | (fields: String|String[]) |
Info
- The show() and hide() methods can also be used to control the visibility of an HTML component in response to user input.
- Fields refers to a component ID or a list of component IDs. You can fetch the ID from the Component Attribute panel in the Page Builder.
- Before using this.show(fields), make sure the component is hidden. This can be done using this.hide(fields) or by enabling the Hidden checkbox in the Component Attribute panel
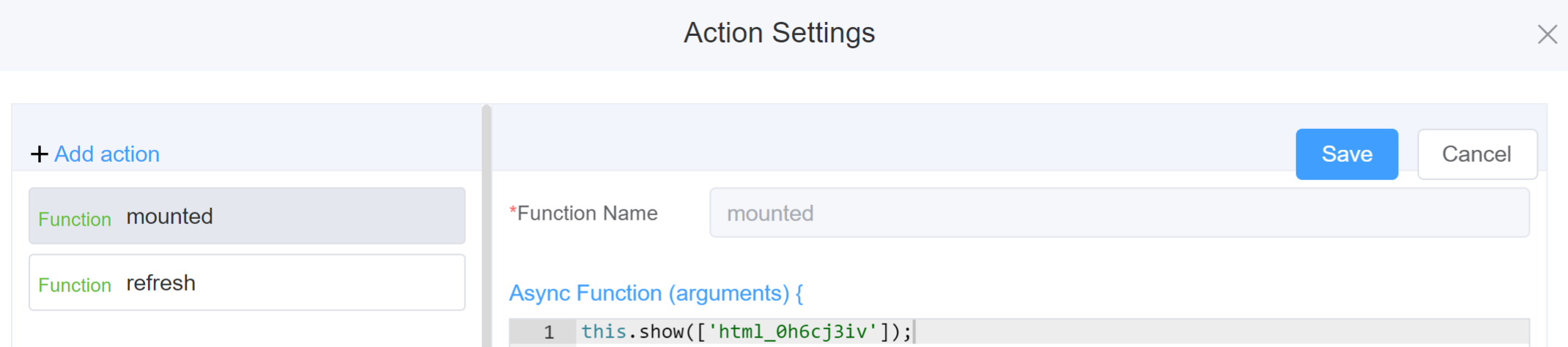
Steps to use the methods for the Page Builder components¶
- Go to Form Attribute Action Panel Setting (Mounted | refresh | click 'Add action').
- Write the method/code as shown in the Example below.
- Click on
Save. - On the main screen click on
Saveagain. - Click on
Previewto see the code in action.
Example
this.hide(fields)var fields= ['html_0h6cj3iv'] this.hide(fields)this.show(fields)var fields= ['html_0h6cj3iv'] this.show(fields)
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The HTML component's unique identifier |  |
| Name | [Optional] The display name of the HTML field |  |
| Width | [Optional] Width of the field |  |
| Label Width | Width of the label associated with an input field. It determines the horizontal space occupied by the label text |  |
| Label Wrap | If the label is longer than the allowed width the text will continue on another line |  |
| Hide Label | Hides the label on the form |  |
| Text Prompt | A description to aid the user when completing the field |  |
| Attribute Action | Enable Data Binding to connect the data to UI. Enable Hidden action to hide the field |
 |
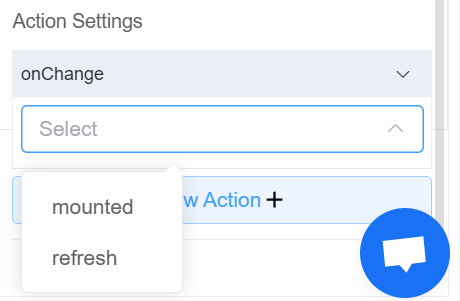
| Action Settings | Click on the drop-down to select the pre-defined methods you wish to apply to your component. In this case, you can choose either mounted or refresh for onChange |
 |
First time User?¶
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.