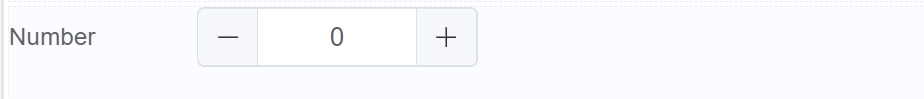
Number¶
Description¶
Number component is a UI element that allows users to input and manipulate numerical values within a form.
It's commonly used for collecting quantitative data, such as age, quantity, price, or measurement values.

Use Case¶
- Text Input with Number Type
- Number Validation
- Custom Number Input
- Number Spinner: It can be used provide a user-friendly interface for inputting quantities or values. You can add custom spin buttons using JavaScript.
- Range Slider: Based on the drag position, calculate the new min and max values for the range and update the underlying "number" element's value and attribute accordingly.
Examples mat include:
- Collecting Age
- Quantity Selection
- Price Entry
- Parameter Adjustment
- Measurement Input
Interactivity¶
-
Real-time Updates: For instance, as the user changes the quantity in a product order form, the corresponding subtotal or total price can be updated dynamically.
-
Conditional Logic: For example, if the user enters a specific age range in a registration form, additional questions or fields relevant to that age group can be shown.
-
Interactive Calculations:For instance, in a loan application form, the user can enter the loan amount, interest rate, and repayment period, and the component can dynamically calculate the monthly installment amount.
-
Data Validation: For example, in a form collecting age, validate that the input is a positive integer within a reasonable age range.
-
Visual Enhancements: For example, create custom input fields with color changes or animations based on input values or provide interactive sliders or spinners for precise value adjustments.
API¶
Events¶
| Name | Description |
|---|---|
onChange (element) |
The onChange event occurs when the value of a field is changed |
onFocus (element) |
The onfocus event occurs when a field gets focus |
onBlur (element) |
The onblur event occurs when a field loses focus |
Methods¶
| Name | Description | Parameters |
|---|---|---|
this.addClassName |
Add style class to a form item | (fields: String|String[], className: String) |
this.removeClassName |
Remove style class from a form item | (fields: String|String[], className: String) |
this.getComponent |
Returns a component whose id has been passed as a parameter | (component_ID: String) : Object) |
this.getValues |
Gets the current values of all fields | () : Object |
this.hide |
Hides the field | (fields: String|String[]) |
this.show |
Displays the field | (fields: String|String[]) |
this.disable |
Disable number field from user interaction | (fields: String|String[]) |
this.enable |
Enable number field from user interaction | (fields: String|String[]) |
this.getValue |
Get A Value From a component | (fieldName: String) |
this.setData |
Set the data in the field. The Value object should be of type { componentId: componentValue } | (Value: Object) |
Info
- The show() and hide() methods can also be used to control the visibility of the number component in response to user input.
- Fields refers to a component ID or a list of component IDs. You can fetch the ID from the Component Attribute panel in the Page Builder.
- Before using this.show(fields), make sure the component is hidden. This can be done using this.hide(fields) or by enabling the Hidden checkbox in the Component Attribute panel.
- Before using this.enable(fields), make sure the component is disabled. This can be done using this.disable(fields) or by enabling the Disabled checkbox in the Component Attribute panel.
Steps to use the methods for the Page Builder components¶
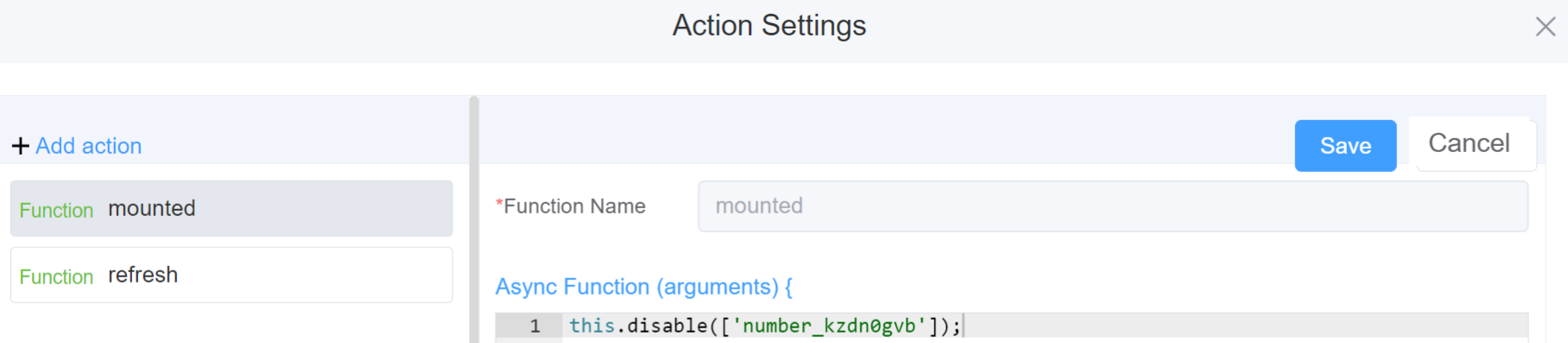
- Go to Form Attribute Action Panel Setting (Mounted | refresh | click 'Add action').
- Write the method/code as shown in the Example below.
- Click on
Save. - On the main screen click on
Saveagain. - Click on
Previewto see the code in action.
Example
-
this.addClassName(fields, className)- Go to Form Attribute Style Sheets add the class
.abc{ // abc is the class name background-color: red; } - Follow the steps mentioned above, under Steps to use the methods for the Page Builder components
this.addClassName('number_kzdn0gvb', 'abc')
- Go to Form Attribute Style Sheets add the class
-
this.removeClassName(fields, className)this.removeClassName('number_kzdn0gvb', 'abc') -
this.getValues()var data = this.getValues(); console.log(data); -
this.hide(fields)var fields= ['number_kzdn0gvb'] this.hide(fields) -
this.show(fields)var fields= ['number_kzdn0gvb'] this.show(fields) -
this.disable(['fields'])this.disable(['number_kzdn0gvb']) -
this.enable(['fields'])this.enable(['number_kzdn0gvb']) -
this.getValue('fieldName')var numbername = this.getValue('number_kzdn0gvb'); console.log('getValue', numbername); -
this.setData(Value)this.setData( {"number_kzdn0gvb": "2024",}); -
this.getComponent('component_ID')var numbername = this.getComponent('number_kzdn0gvb'); console.log('getComponent', numbername);
Config¶
| Name | Description | Icon |
|---|---|---|
| ID | The number component's unique identifier |  |
| Name | [Optional] The display name of the number field |  |
| Width | [Optional] Width of the field |  |
| Label Width | Width of the label associated with an input field. It determines the horizontal space occupied by the label text |  |
| Label Wrap | If the label is longer than the allowed width the text will continue on another line |  |
| Hide Label | Hides the label on the form |  |
| Text Prompt | A description to aid the user when completing the field |  |
| Minimum | Users can only enter values above a minimum threshold |  |
| Maximum | Users can only enter values below a maximum limit |  |
| Step | Minimum increment or decrement by which the value can be changed |  |
| Precision | Number of decimal places to be displayed for the input value |  |
| Enable the control buttons | Enable this option for the user to increment or decrement the value |  |
| Position of the control buttons | Place the control button on both sides or on the right of the number component |  |
| Default Value | The default number which is filled in the field before the user changes it |  |
| Custom Class | An HTML class attribute which allows further customisation See Form Attribute > Style Sheets |  |
| Attribute Action | Enable Data Binding to connect the data to UI. Enable Hidden action to hide the field. Enable Disabled action to make the field unusable |
 |
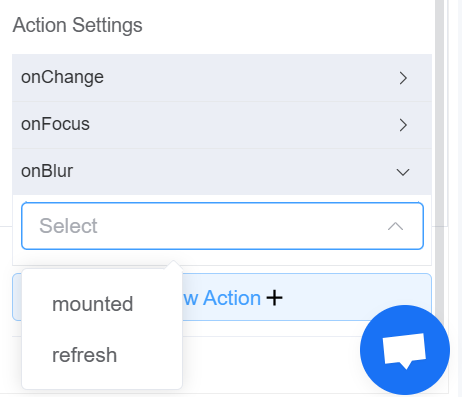
| Action Settings | Click on the drop-down to select the pre-defined methods you wish to apply to your component. In this case, you can choose either mounted or refresh for onChange, onFocus, or onBlur |
 |
Validation¶
Form validation is the process of checking the data entered into a form to ensure that it's valid and complete.
This helps to prevent users from submitting forms with invalid data, which can cause problems for the application that's processing the form.
Form validation can be performed using a variety of methods, including:
| Name | Description |
|---|---|
| Required | If enabled, then the field value can't be empty, otherwise an error message is emitted |
| Custom Validation Rules | (rule, value, callback) => { |
| rule: Verification rule, you can view the verification configuration information through this parameter; rule.field can get the field identifier of the current verification | |
| value: Value of the current field | |
| callback: Callback function (must be called) upon completion of validation; callback('Error message')/ callback(new Error('Error message')). These are two ways to return an error message |

Info
- The callback() function is also called to verify success in the custom validation method.
First time User?¶
If you are using the Page Builder components on the ConnexCS platform for the first time, we request you to use our guide on steps to use the Components.